Team JaM in Systems Wonderland
This Tuesday, Malisa and I presented at Donut.js. It was so fun, and here are the slides for those who couldn’t come. Here is a recorded video of the talk if you want to see us presenting! M denotes Malisa, and J denotes me, Jeena.
 M: Hi Everyone! Welcome to our talk Team JaM in Systems Wonderland.
M: Hi Everyone! Welcome to our talk Team JaM in Systems Wonderland.
J: We will talk about how we got into systems programming through Rails Girls Summer of Code. Our team name over the summer was Team JaM, and I’m the J in JaM, Jeena.
M: And I’m the M in JaM, Malisa.
 J: We are students in bioinformatics, which is the child of programming, biology, and statistics. We knew some Python when this strange bunny appeared in front of us this spring.
J: We are students in bioinformatics, which is the child of programming, biology, and statistics. We knew some Python when this strange bunny appeared in front of us this spring.
 M:
M: in bunny voice I’m Rails Girls Summer of Code. Join us for summer of code and fun!
J: During the application process, we had to choose a project that we wanted to work on over the summer, and one caught our attention.
 M: Servo, which is a web browser engine!
M: Servo, which is a web browser engine!
J: We later learned that a web browser engine is the heart of a web browser. For example, Firefox’s is Gecko, and Chrome’s is Blink. Safari’s is Webkit. We didn’t fully understand what that meant, but it sounded cool! Plus, the logo is very doge, much cuteness.
 M: So we chose Servo! And we followed the bunny down the rabbit hole…
M: So we chose Servo! And we followed the bunny down the rabbit hole…
 J: And we landed on Systems Wonderland! We were so confused! Why are we here? We thought we’re going to work on a web browser engine? What is systems programming anyway??
J: And we landed on Systems Wonderland! We were so confused! Why are we here? We thought we’re going to work on a web browser engine? What is systems programming anyway??
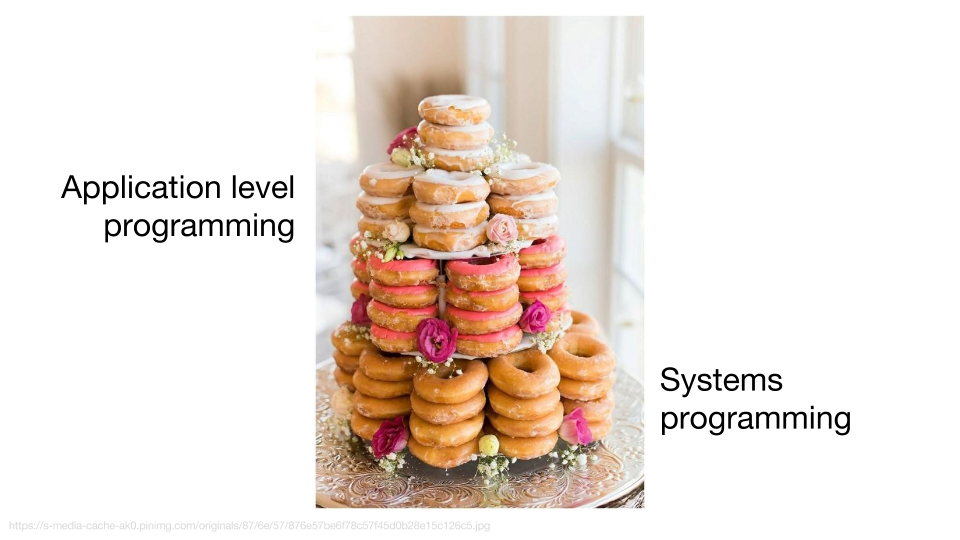
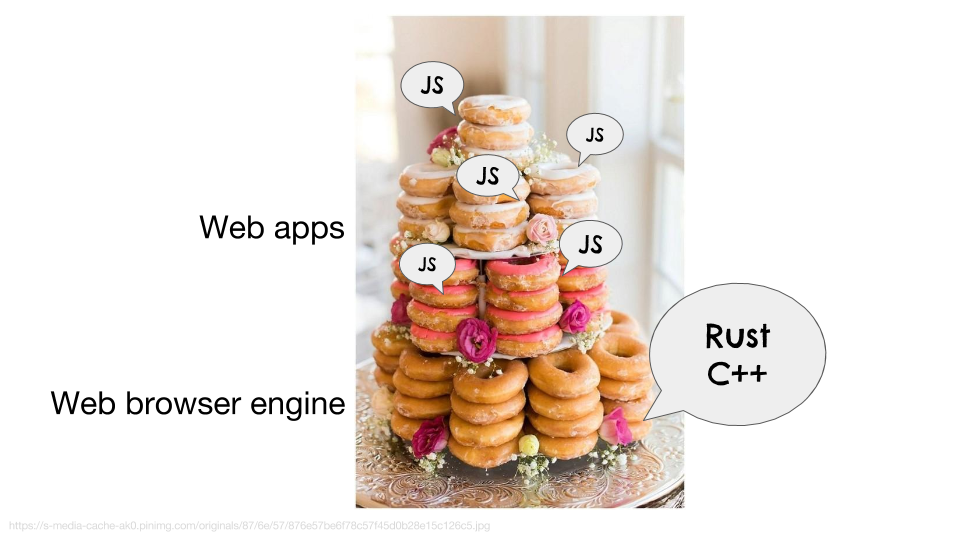
 M: In order to learn what a system is, it helped us to think about it in the context of something like a donut tower. If you want to build a donut tower, you got to build the bottom layer first. That is the system. And on top of that, you can build the other donut layers. So we learned that systems programming is about building a foundation on top of which you can build other applications. In that sense, a web browser engine is a system, on top of which you can build web apps.
M: In order to learn what a system is, it helped us to think about it in the context of something like a donut tower. If you want to build a donut tower, you got to build the bottom layer first. That is the system. And on top of that, you can build the other donut layers. So we learned that systems programming is about building a foundation on top of which you can build other applications. In that sense, a web browser engine is a system, on top of which you can build web apps.
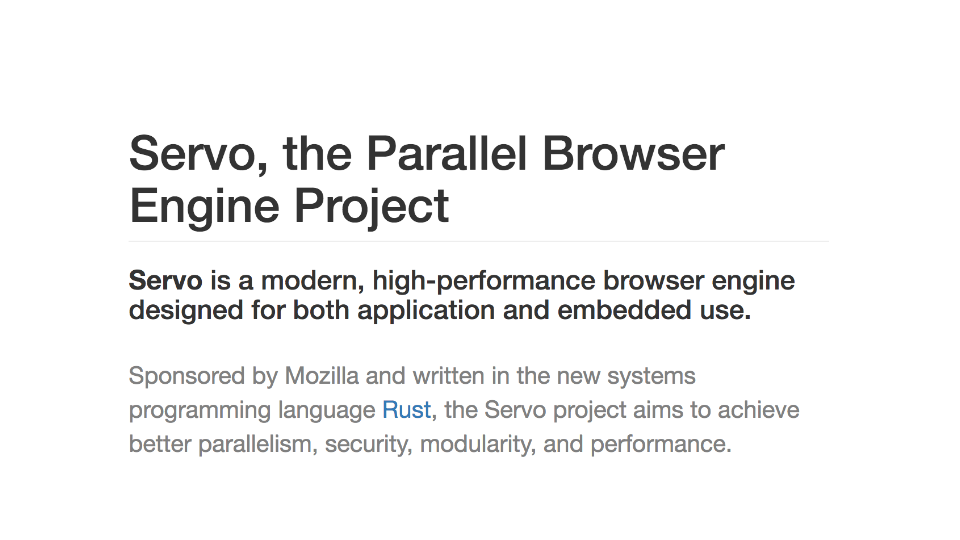
 J: The open source project we worked on is Servo, which is a web browser engine: the heart of a web browser. It is written in Rust, which is a new systems programming language. It aims to be safe, fast, and secure - all the good things you want from a browser. It’s really cool because it’s getting written completely from scratch. Servo is like the new kid in the block!
J: The open source project we worked on is Servo, which is a web browser engine: the heart of a web browser. It is written in Rust, which is a new systems programming language. It aims to be safe, fast, and secure - all the good things you want from a browser. It’s really cool because it’s getting written completely from scratch. Servo is like the new kid in the block!
 M: For our project, our mentor jdm told us to “make Fetch happen.”
M: For our project, our mentor jdm told us to “make Fetch happen.”
 J: And we were like, what is fetch?
J: And we were like, what is fetch?
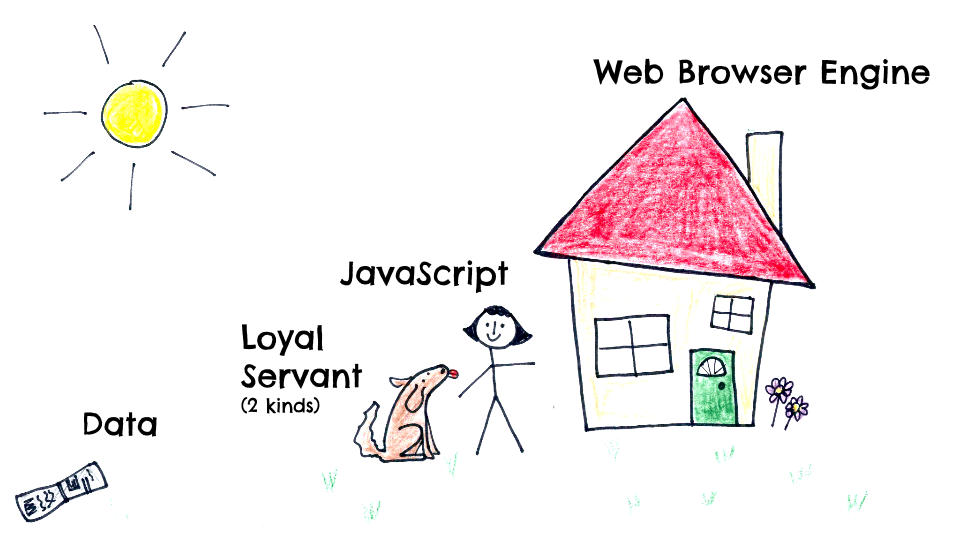
 M: This is how we understand fetch. Say you’re JavaScript who lives in Web Browser engine in the web world.
M: This is how we understand fetch. Say you’re JavaScript who lives in Web Browser engine in the web world.
 J: Sometimes you get data that you want that’s far away. You can go get it yourself by leaving your home, but there’s a small problem: who is going to take care of the house while you’re gone? You don’t want to leave the web browser engine unattended, because that would mean that nobody will be able to scroll, click, or drag. Everything will just stop.
J: Sometimes you get data that you want that’s far away. You can go get it yourself by leaving your home, but there’s a small problem: who is going to take care of the house while you’re gone? You don’t want to leave the web browser engine unattended, because that would mean that nobody will be able to scroll, click, or drag. Everything will just stop.
 M: Luckily, you have a loyal servant, who’ll get the data for you!
M: Luckily, you have a loyal servant, who’ll get the data for you!
 J: So, you send off your loyal servant to get the data.
J: So, you send off your loyal servant to get the data.
 M: What are you going to do while your servant is getting the data? One thing you can do is stop everything and just wait. Or…
M: What are you going to do while your servant is getting the data? One thing you can do is stop everything and just wait. Or…
 J: You can go back to your home, and make yourself a cup of coffee.
J: You can go back to your home, and make yourself a cup of coffee.
M: Or fry some eggs.
J: Or eat a donut.
M: Or write a todo list.
J: In the web world, this means that your web browser engine keeps working, and people can still scroll, drag, and click.
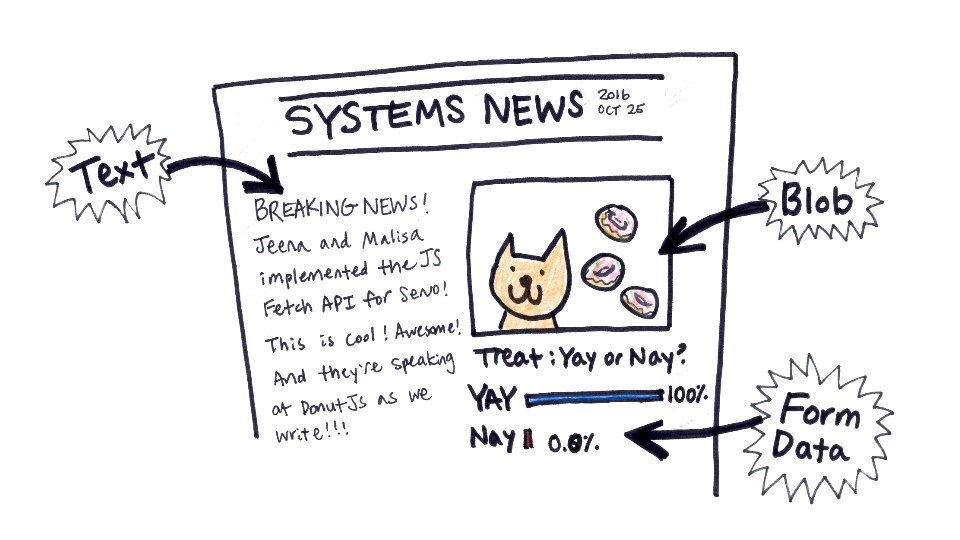
 M: And when the data is available for you, the loyal servant will let you know!
M: And when the data is available for you, the loyal servant will let you know!
 J: Then you can pick up where you left off and consume the data.
J: Then you can pick up where you left off and consume the data.
 M: One of the good things about the loyal servant is that it’s clever and can process the data according to its format, so it’s easier for you to consume it.
M: One of the good things about the loyal servant is that it’s clever and can process the data according to its format, so it’s easier for you to consume it.
 J: In summary, in the web world, say you’re JavaScript. You live in a house that is a web browser engine. Sometimes you get data that is far away, and you have a loyal sevant who can retrieve the data for you. It turns out the loyal servant comes in two kinds.
J: In summary, in the web world, say you’re JavaScript. You live in a house that is a web browser engine. Sometimes you get data that is far away, and you have a loyal sevant who can retrieve the data for you. It turns out the loyal servant comes in two kinds.
 M: One is XML Http Request, and while it works, it’s not pleasant to work with.
M: One is XML Http Request, and while it works, it’s not pleasant to work with.
 J: The other is Fetch, which is much nicer and cleaner to interact with. It’s just pleasant all around.
J: The other is Fetch, which is much nicer and cleaner to interact with. It’s just pleasant all around.
 M: So our goal for the summer was to implement the JS Fetch API for Servo.
M: So our goal for the summer was to implement the JS Fetch API for Servo.
 J: So far we learned that Servo, a web browser engine, is the heart of web browser. Fetch is a way to get data. We kinda knew what we had to do. So we were like, ok, what is our tool??
J: So far we learned that Servo, a web browser engine, is the heart of web browser. Fetch is a way to get data. We kinda knew what we had to do. So we were like, ok, what is our tool??
 M: We opened our tool box, and there was Rust!
M: We opened our tool box, and there was Rust!
 J: Rust is a new systems programming language such as C or C++. It aims to be fast and memory-safe, which is unheard of! Plus, the syntax is much nicer and it reads like a high level language. We knew that we had to learn Rust because Servo is written in Rust, and learning this language over the summer was really really fun. But during our summer, we also learned two unexpected things.
J: Rust is a new systems programming language such as C or C++. It aims to be fast and memory-safe, which is unheard of! Plus, the syntax is much nicer and it reads like a high level language. We knew that we had to learn Rust because Servo is written in Rust, and learning this language over the summer was really really fun. But during our summer, we also learned two unexpected things.
 M: One of the concepts that we had to wrap our heads around is that even though Fetch is a JavaScript API, it is implemented in Rust or C++. As you might imagine, this requires a whole lot of “glue” code which allows the two languages to work smoothly together. Luckily for us we mostly just had to worry about the Rust side of things, but we’ve realized that there’s a whole lot of code that went into making this possible.
M: One of the concepts that we had to wrap our heads around is that even though Fetch is a JavaScript API, it is implemented in Rust or C++. As you might imagine, this requires a whole lot of “glue” code which allows the two languages to work smoothly together. Luckily for us we mostly just had to worry about the Rust side of things, but we’ve realized that there’s a whole lot of code that went into making this possible.
 J: Another thing is that web browser should be predictable. If you call
J: Another thing is that web browser should be predictable. If you call new Headers, you should get a new Headers no matter which browser you’re using, including Servo. It turns out there are standards that ensure consistency in the web world. So when we were implementing the Fetch API for Servo, we followed the Fetch standard defined by WHATWG, so that Servo’s Fetch will behave the same as other browsers’ Fetch. Before we never knew about the standards!
So it was interesting to learn about these organizations, people, and their effort in making sure that the web works consistently and predicatbly. They care so that developers don’t have to worry about weird behaviors such as you call new Headers, and you get a new Body. It’s almost as if they’re invisible, because these organizations’ work happens behind the scene.
 M: As our summer went on, we noticed that our mentor,
M: As our summer went on, we noticed that our mentor, jdm, kept using the phrase “Just Work” with capital letters. We learned that this phrase means that there are a lot of things that we take for granted and “Just Work.” But behind the scenes there’s actually been a lot of work done so that those things can “just work.”
J: For example, when you click a cat gif link, you expect it to “Just Work” and you can watch a gif of a cat eating a donut or whatever. It seems simple, but when you think about it, there were people writing the standards, and the discussions they had when deciding certain approaches. There were people who wrote the glue code so that the JS API can interact with lower level languages. There were people who implemented the details. And the layers just go on and on.
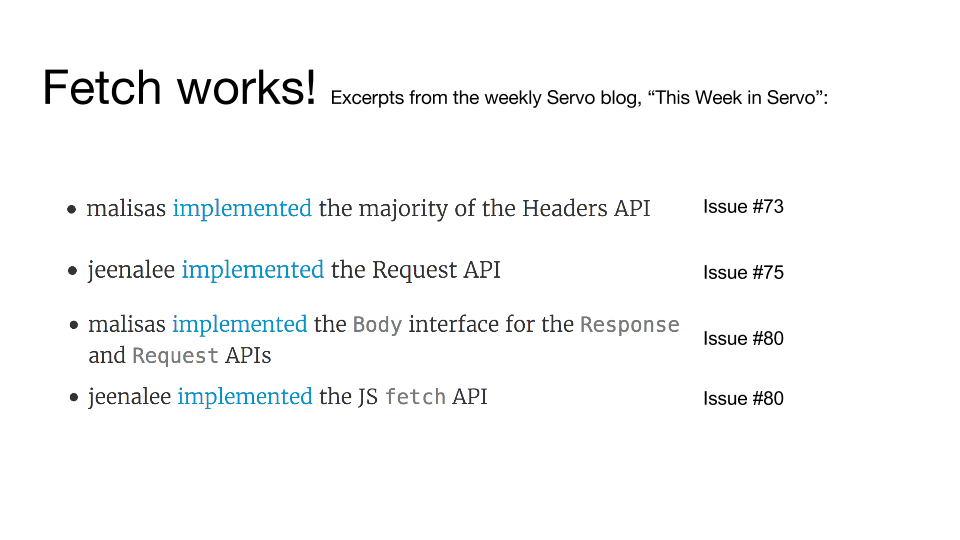
 M: On that note, Fetch Works! After our summer, we were able to implement the bulk of the Fetch API. These are snippets from the weekly servo blog.
M: On that note, Fetch Works! After our summer, we were able to implement the bulk of the Fetch API. These are snippets from the weekly servo blog.
J: As you can see, Fetch Just Works. In order to implement the Fetch API, we had to implement and use other foundational APIs too.
 M: We worked hard to get to this point, but we got a lot of help too.
M: We worked hard to get to this point, but we got a lot of help too.
 J: And honestly, sometimes, it felt like we were jumping off a cliff. We didn’t know where we’re going or what we’re doing.
J: And honestly, sometimes, it felt like we were jumping off a cliff. We didn’t know where we’re going or what we’re doing.
 M: But we learned that whenever we admitted that we didn’t know something, people helped us out!
M: But we learned that whenever we admitted that we didn’t know something, people helped us out!
 J: This is a cliché, but it’s so true. So we’re going to say it.
J: This is a cliché, but it’s so true. So we’re going to say it.
M: We learned that unknown does not have to be scary.
J: We’ve heard of this phrase many times, and it clicked with us when we tried something completely new to us. So maybe it won’t make sense to you until you try something out of your comfort zone.
 M: So with that in mind, in the wise words of Shia LaBeouf, just do it!!
M: So with that in mind, in the wise words of Shia LaBeouf, just do it!!
 J: Because we just did it, we knew a little about Python before the summer. And now…
J: Because we just did it, we knew a little about Python before the summer. And now…
 M: We learned so much about what else is out there!!!!
M: We learned so much about what else is out there!!!!
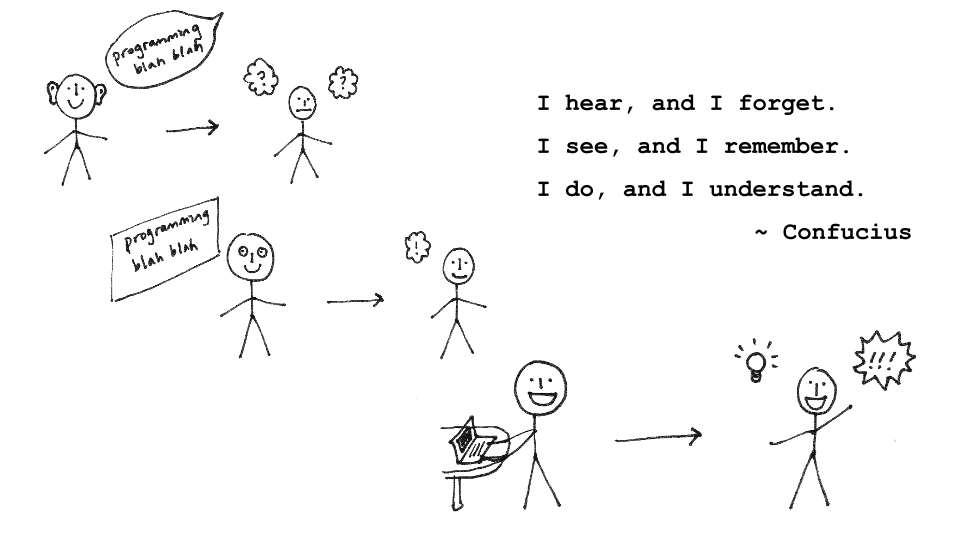
 J: Confucius once said that “I hear and I forget. I see and I remember. I do and I understand.” We think what he meant is that if you want to understand something, doing is the fastest way to get there.
J: Confucius once said that “I hear and I forget. I see and I remember. I do and I understand.” We think what he meant is that if you want to understand something, doing is the fastest way to get there.
 M: By doing, we got to understand what was inside the black box called the web, and we also got to appreciate it more.
M: By doing, we got to understand what was inside the black box called the web, and we also got to appreciate it more.
 J: We got to appreciate the web once we understood the foundation a little more. We believe you are the people who are interested in the web, and make it fun and useful. So if you’re curious about the bottom layer of that donut tower, just dig in! See how the donuts are arranged! Just try it out! We think you’ll appreciate your work from a whole different perspective, and understand it better too. Because you know the bottom layer, you’ll know how to build more donuts on top of it better. Plus, it’s fun to learn new things!
J: We got to appreciate the web once we understood the foundation a little more. We believe you are the people who are interested in the web, and make it fun and useful. So if you’re curious about the bottom layer of that donut tower, just dig in! See how the donuts are arranged! Just try it out! We think you’ll appreciate your work from a whole different perspective, and understand it better too. Because you know the bottom layer, you’ll know how to build more donuts on top of it better. Plus, it’s fun to learn new things!
 JaM: So just do it!
JaM: So just do it!
 J: To continue this trend, you can do it yourself. Luckily most web browser engines are open source, meaning you can read the raw code and contribute some lines too! One great thing about Servo is that because it’s so new, there are so many easy tasks waiting for new contributors. Even the standards are open source! So join the discussion and shape the future of the web.
J: To continue this trend, you can do it yourself. Luckily most web browser engines are open source, meaning you can read the raw code and contribute some lines too! One great thing about Servo is that because it’s so new, there are so many easy tasks waiting for new contributors. Even the standards are open source! So join the discussion and shape the future of the web.
M: Or you can help others try new things by becoming a mentor. Over the summer we had a mentor, two coaches, a supervisor, and the github and IRC communities. Without the help, we couldn’t have done this. We want to note that you don’t need to be an expert on the specific project you’re coaching for. For instance, our coach Stefan taught us a lot of general knowledge about git and how Fetch differs from XML Http Request.
 J: Thank you again for coming! Follow our journey of learning on twitter.
J: Thank you again for coming! Follow our journey of learning on twitter.
M: We’d like to thank our Rails Girls Summer of Code crew, the Rust and Servo communities, and Donut.js for having us.